1. Menginstal template
- Unzip file VideoPlay.zip.
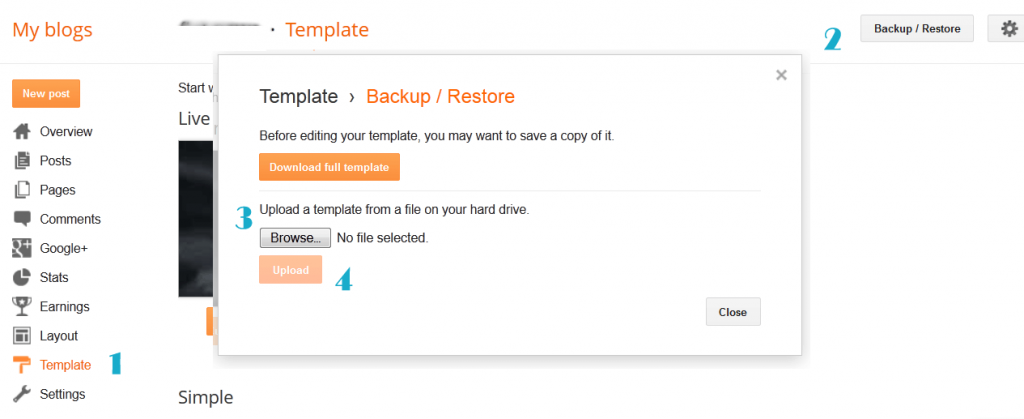
- Pada Blogger Dashboard Klik Templat .
- Klik Unduh Template Lengkap untuk menyimpan template lama Anda sebagai cadangan untuk berjaga-jaga.
- Klik tombol Browse… . Temukan lokasi "VideoPlay Template.xml" pilih.
- Kemudian Klik Unggah.
2. Pengaturan Blogger
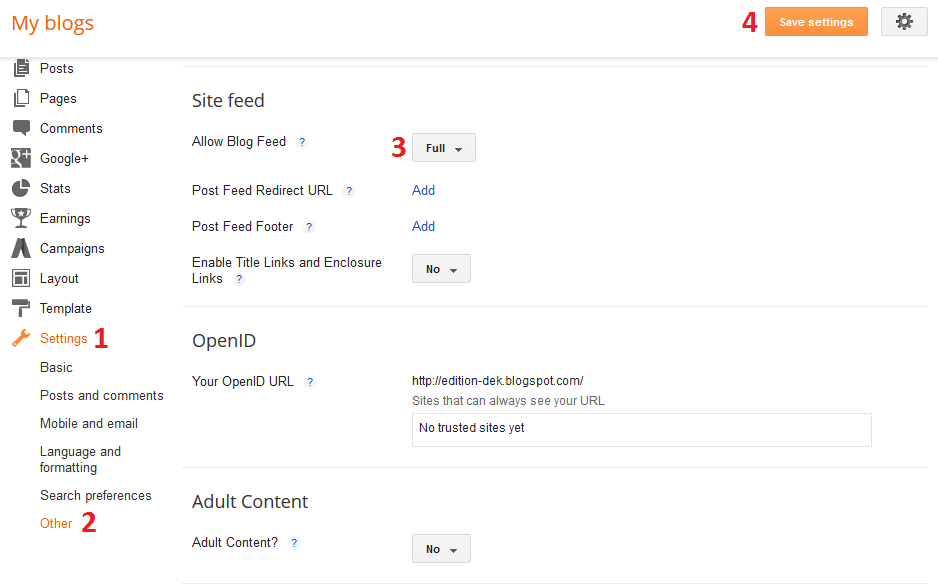
- Pada Blogger Dashboard Klik Pengaturan .
- Klik Lainnya .
- Di Umpan Situs > Izinkan Umpan Blog Pilih Penuh .
- Kemudian Klik Simpan Pengaturan .
3. Pengaturan Blogger Utama
- Di Dasbor Blogger Klik Tata Letak .
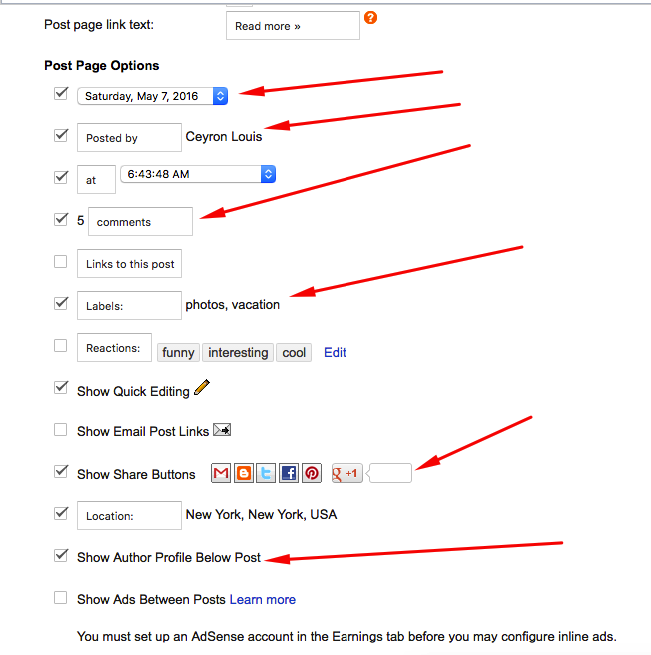
- Klik Edit pada Widget Posting Blog.
- Ubah agar terlihat seperti gambar itu.
- Klik Simpan
4. Unggah Logo
5. Menyiapkan menu
- Pada Template Blogger Dashbord Klik
- Klik Edit HTML
- Gulir ke bawah dan Temukan Kode ini:
<ul class = 'topmenu1 megamenu' id = 'megamenuid'> <li> <a href='/'> Beranda </a> </li> <li> <a class='menu-target' href='#'> Megamenu </a> <ul class = 'ulmenu'> <li> <a href='#'> Perjalanan </a> </li> <li> <a href='#'> Gaya Hidup </a> </li> <li> <a href='#'> Mode </a> </li> <li> <a href='#'> Cantik </a> </li> </ul> </li> <li> <a href='#'> Sosial </a> </li> <li> <a href='#'> Fitur </a> <ul class = 'singlemenu'> <li> <a href='#'> Posting Bilah Sisi Kiri </a> </li> <li> <a href='#'> Posting Fullwidth </a> </li> <li> <a href='#'> Posting Sidebar Kanan </a> </li> </ul> <li> <a href='#'> Blog </a> </li> <li> <a href='#'> Hubungi Kami </a> </li> </li> </ul>
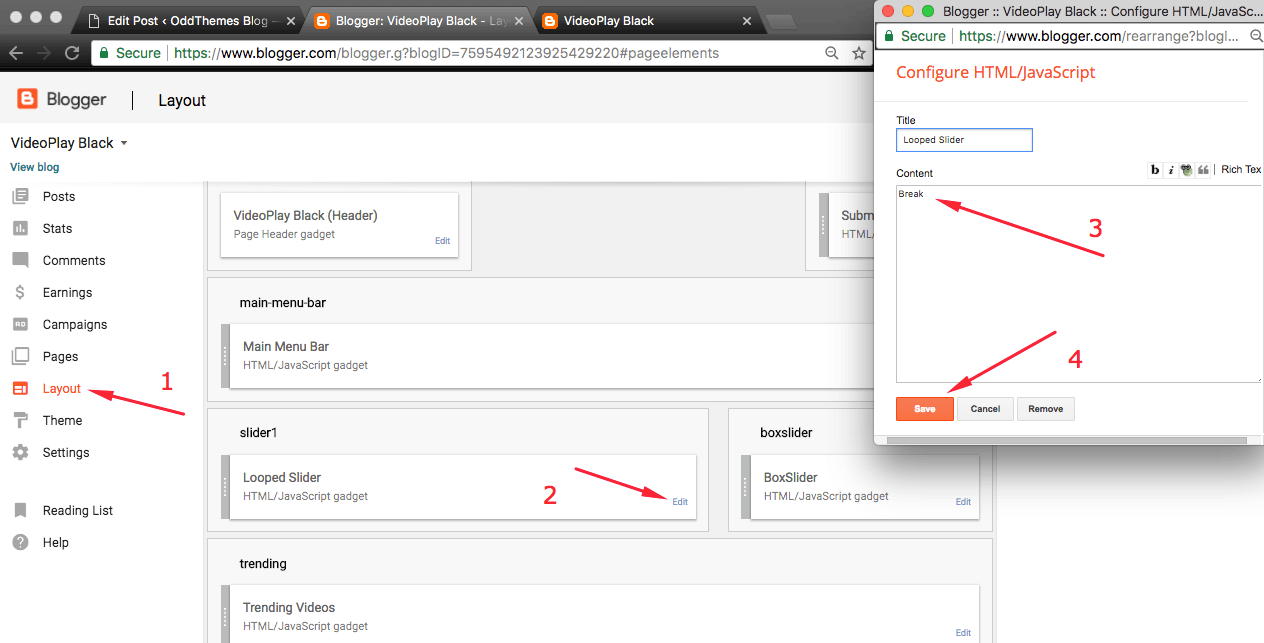
6. Slider
7. Pilihan Editor
8. Video Trending
9. Bagian Posting Homepage
10. Iklan Sidebar
11. Penyesuai Situs Web
- Kemudian Anda dapat mengedit font, warna, dll seperti yang Anda inginkan.
12. Tetap Terhubung Kode Widget Sidebar:
<ul class = "social-iconz"> <li class = "facebook"> <a href="http://"> <i class = "fa fa-facebook"> </i> </a> </li> <li class = "twitter"> <a href="http://"> <i class = "fa fa-twitter"> </i> </a> </li> <li class = "instagram"> <a href="http://"> <i class = "fa fa-instagram"> </i> </a> </li> <li class = "google-plus"> <a href="http://"> <i class = "fa fa-google-plus"> </i> </a> </li> <li class = "snapchat"> <a href="http://"> <i class = "fa fa-snapchat"> </i> </a> </li> <li class = "dribbble"> <a href="http://"> <i class = "fa fa-dribbble"> </i> </a> </li> <li class = "rss"> <a href="http://"> <i class = "fa fa-rss"> </i> </a> </li> <li class = "behance"> <a href="http://"> <i class = "fa fa-behance"> </i> </a> </li> <li class = "vimeo"> <a href="http://"> <i class = "fa fa-vimeo"> </i> </a> </li> </ul>
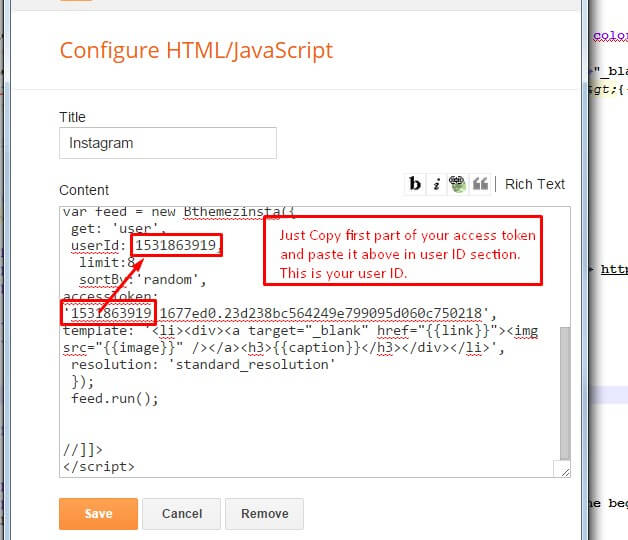
13. Kode Footer Instagram:
2. Sekarang salin kode penyebutan di bawah ini dan rekatkan ke widget.
<div id = 'instafeed' /> </div> <script type = 'text / javascript'> // <! [CDATA [ var feed = Instafeed baru ({ dapatkan: 'pengguna', userId: 1553982550, batas: 8, sortBy: 'random', accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554', templat: '<li> <a href="{{link}}" target="_blank"> <img src = "{{image}}" /> <div class = "instaover"> tampilan <div style = " : table; vertical-align: tengah; tinggi: 100%; lebar: 100%; "> </span> </div> </div> </a> </li> ', resolusi: 'standard_resolution' }); feed.run (); //]]> </script>
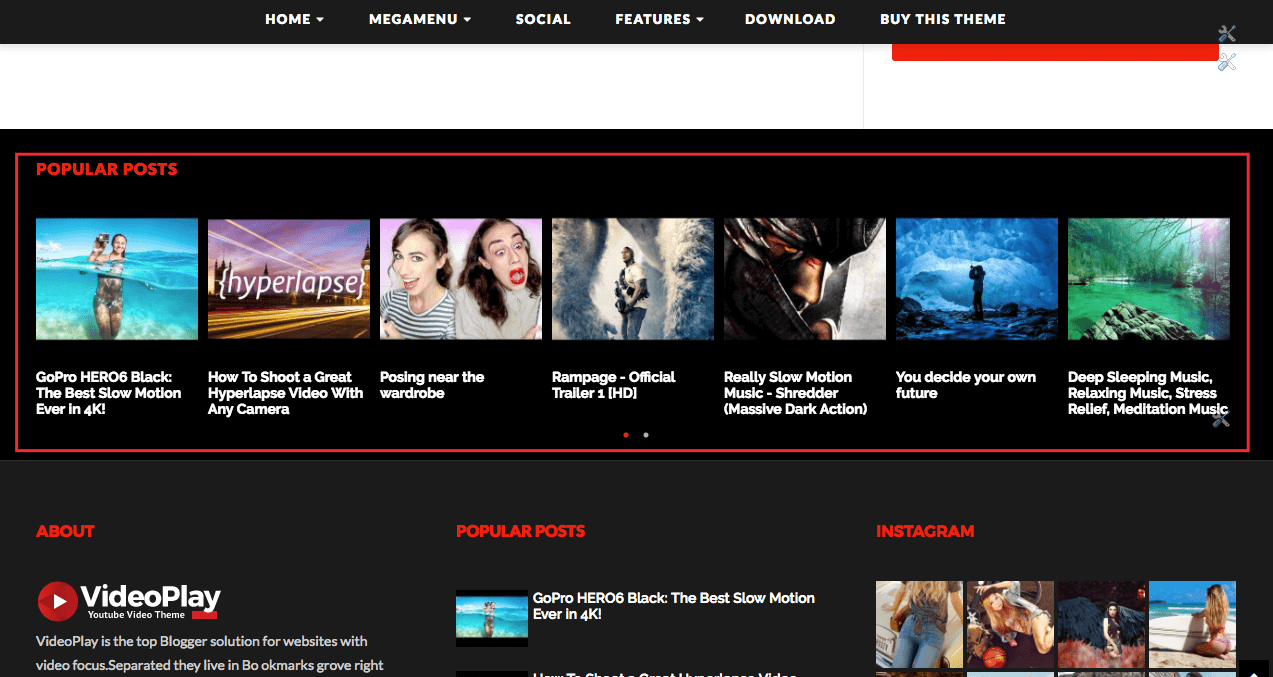
14. Posting Populer Footer
15. Opsi Video Halaman Posting
- Pusat
- Withads
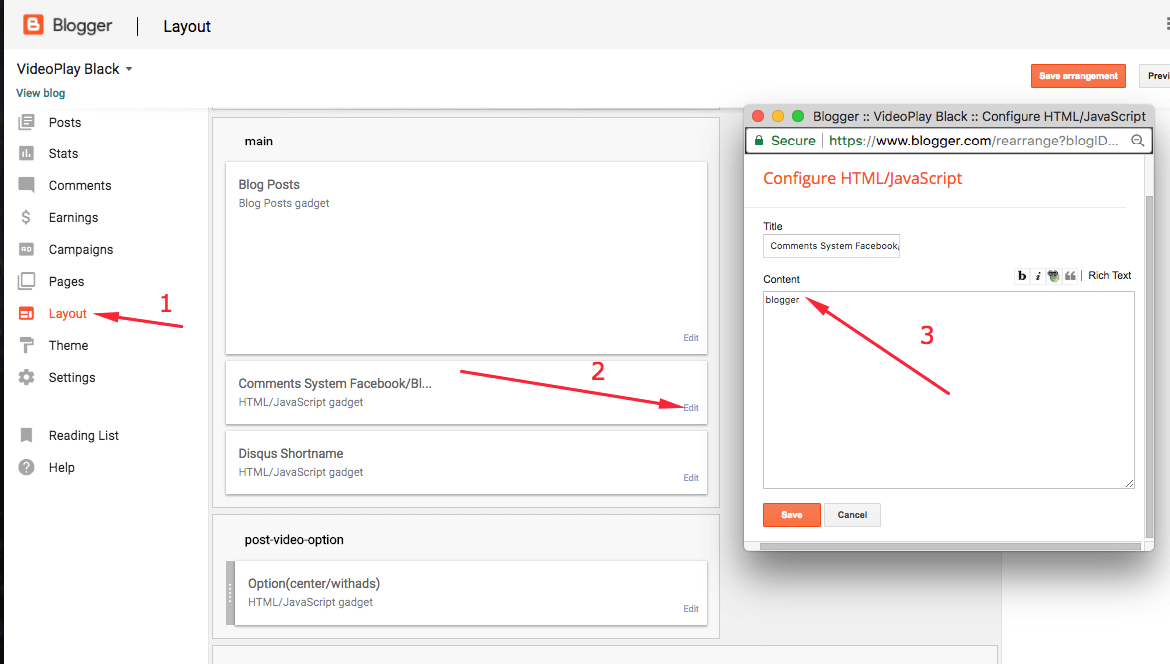
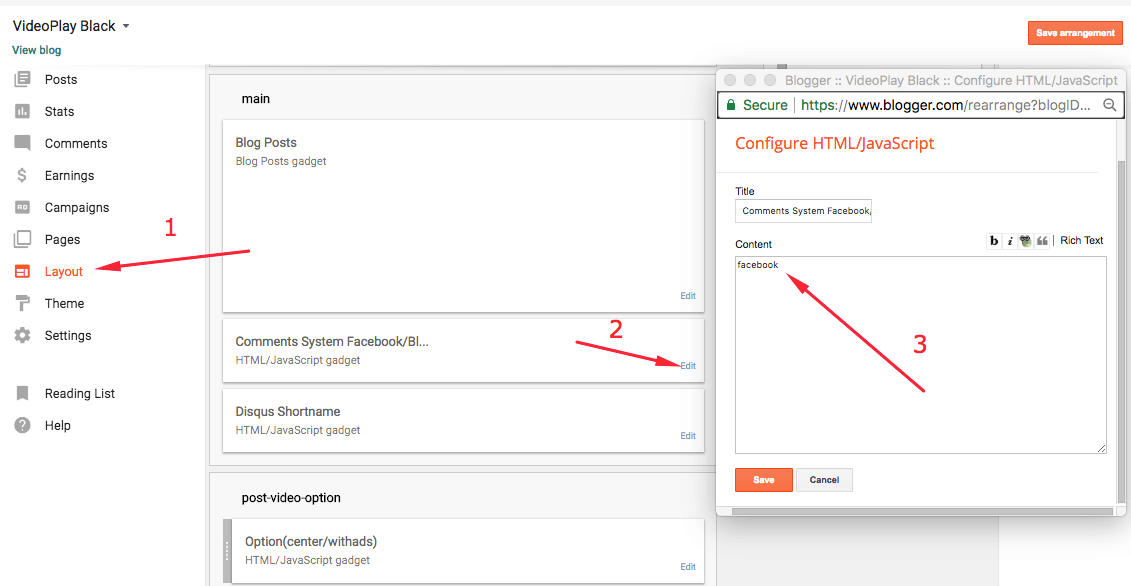
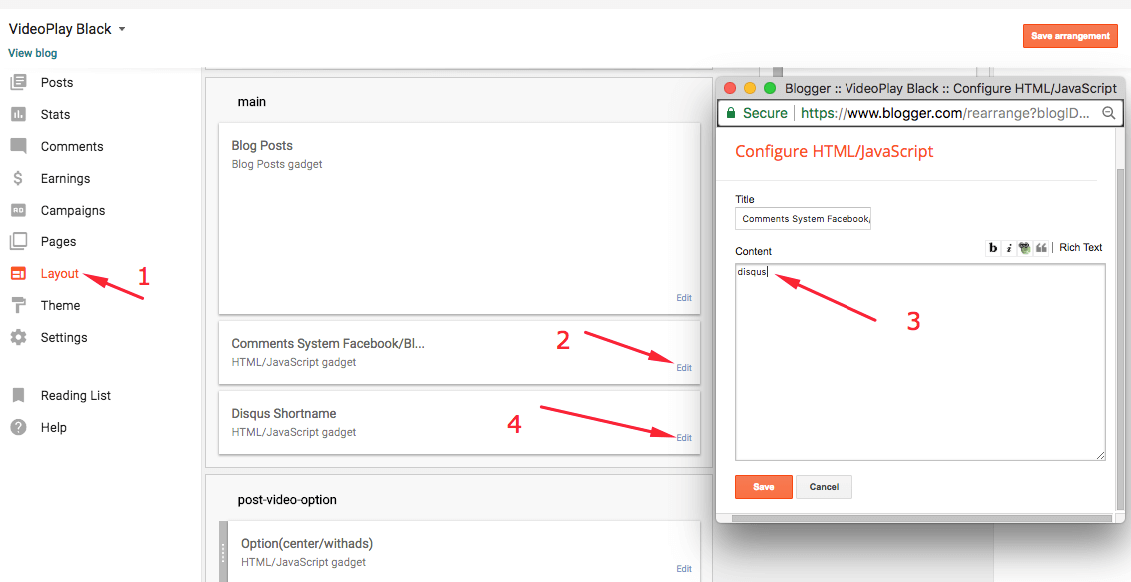
16. Sistem Komentar (Blogger / Facebook / Disqus)
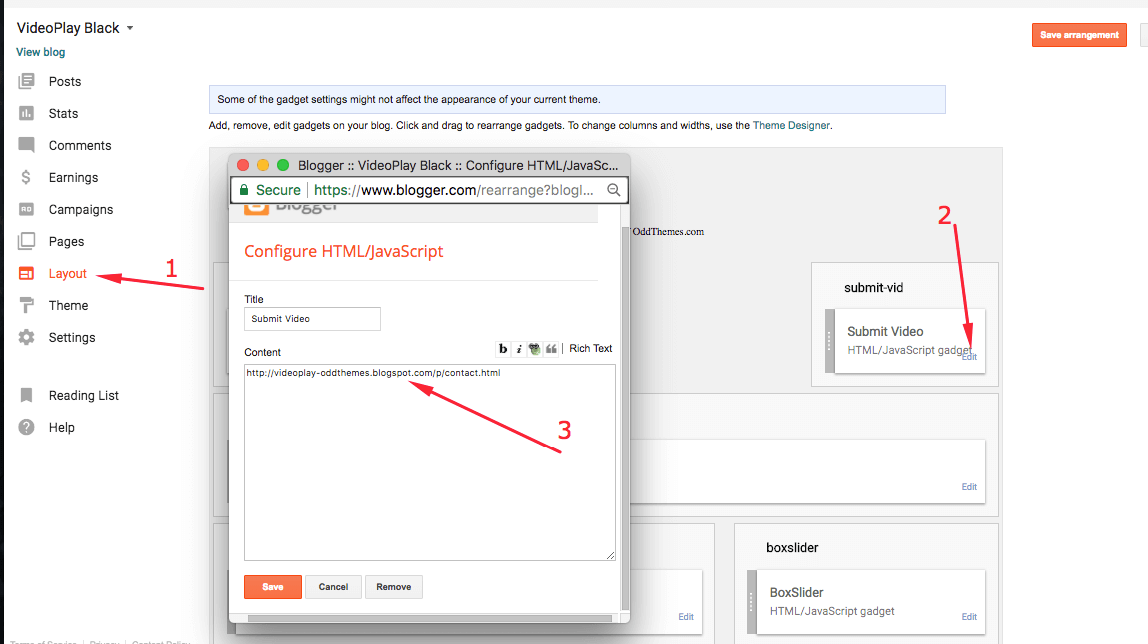
17. Kirimkan Tombol Video
<div id = "custom_ContactForm1" class = "widget ContactForm"> <div class = "contact-form-widget"> <p> Hubungi kami dengan mengisi formulir di bawah ini. </p> <div class = "form"> <form name = "contact-form"> <p> </p> Nama Situs <input type = "text" value = "" size = "30" name = "name" id = "ContactForm1_contact-form-name" class = "contact-form-name"> <p> </p> E-mail <span style = "font-weight: bolder;"> * </span> Situs <input type = "text" value = "" size = "30" name = "email" id = "ContactForm1_contact-form-email" class = "contact-form-email"> <p> </p> Pesan <span style = "font-weight: bolder;"> * </span> Situs <textarea rows = "5" name = "email-message" id = "ContactForm1_contact-form-email-message" cols = "25" class = "form-form-email-message"> </textarea> <p> </p> <input type = "button" value = "Send" id = "ContactForm1_contact-form-submit" class = "formulir kontak-form-kontak-form-button-submit"> <p> </p> <div style = "text-align: center; max-width: 222px; width: 100%"> <p id = "ContactForm1_contact-form-error-message" class = "contact-form-error-message"> </p> <p id = "ContactForm1_contact-form-success-message" class = "contact-form-success-message"> </p> </div> </form> </div> </div> <div class = "clear"> </div> <span class = "widget-item-control"> <span class = "item-control blog-admin"> <a title = "Edit" target = "configContactForm1" onclick = "return _WidgetManager._PopupConfig (document.getElementById (" ContactForm1 "));" href = "// www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1" class = "quickedit"> <img width = "18" height = "18" src = "// img1.blogblog.com/img/icon18_wrench_allbkg.png" alt = ""> </a> </span> </span> <div class = "clear"> </div> </div>